Redux
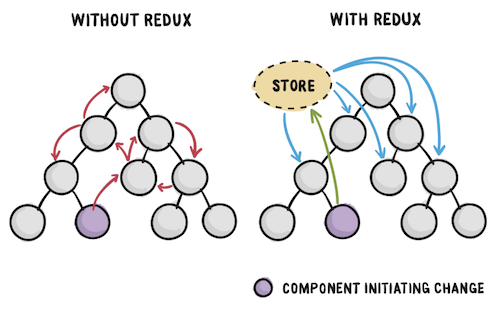
Redux(이하 리덕스)는 자바스크립트 상태관리를 위한 라이브러리이다. react를 사용하면서 리덕스를 접하는 경우가 많아 react의 상태 관리를 위한 라이브러리라고 생각할 수 있는데, 정확히는 자바스크립트 상태관리를 위한 라이브러리이다. 리덕스를 사용하는 이유는 다음 그림을 보면 한 번에 이해할 수 있다. (사실, 리덕스를 공부하는 사람들은 왜 사용하는지는 경험으로 알고 있을 것 같다.)

props drilling
컴포넌트 간의 정보공유에 대해 알아보자. 자식 컴포넌트 간의 직접적인 데이터 전달은 불가능하다. 대신, 상태를 관리하는 부모 컴포넌트를 통해 데이터를 주고 받을 수 있다. 그런데 자식이 많아지거나 손자, 증손자 등이 늘어나면 상태 관리가 매우 복잡해진다. 이를테면 a,b,c,d 4개의 컴포넌트가 있고 a가 최상위, d가 최하위라고 하자. 이때, 컴포넌트 d가 a에서 사용하는 정보를 필요로 한다. 그렇다면 b와 c에서 사용하지 않는다고 해도 d에서 필요로 하기 때문에 props를 3번 내려주어야 한다. 이를 props-drilling (프로퍼티 내려꽂기)라고 한다. 컴포넌트의 깊이가 더 깊어지면 더 복잡해진다. 어디에서 props 값이 왔는지 추적하기도 어렵고, 수정도 쉽지 않기 때문이다.
props drilling: 해당 데이터를 사용하지 않아도 하위 컴포넌트에서 그것을 필요로 해 데이터를 내려주는 것을 의미
상태관리 라이브러리를 활용하자!
이 문제를 해결해줄 수 있는 방법이 상태관리 라이브러리를 사용하는 것이다. 상태관리 툴은 전역 저장소를 제공해주기 때문에, 이 저장소를 어디에서든 접근 가능하게 하면 props drilling 문제를 해결할 수 있다.
상태관리 툴의 종류는 mobX, redux, recoil, zustand react-context 등이 있다. 이 툴 중에 무엇이 가장 필요할까를 생각해보고 적합한 것을 골라서 사용하면 된다.
Redux의 세 가지 원칙
1. Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가져온다.
- 즉, 스토어라는 하나 뿐인 공간이 있다는 의미이다.
2. State is read-only
- 리액트에서는 setState 메서드를 이용해 상태변경이 가능하다.
- 리덕스에서도 액션이라는 객체를 통해서 상태를 변경할 수 있다.
3. Changes are made with pure functions
- 변경은 순수 함수로만 가능하다.
- 리듀서(액션을 호출하는 함수)와 연관되는 개념이다.
리덕스의 장단점
장점
1. 상태관리 라이브러리 중 다운로드 1위로 사용하는 곳이 많고, 이에 따라 정보를 얻기 용이하다.
2. 순수 함수를 사용하기 때문에 상태를 예측 가능하게 만든다.
3. 유지보수가 용이하다
4. 전역으로 관리해야 할 값이 많아질 경우, 디버깅에 유리하다.
단점
1. 어렵다
요약하자면, redux 등의 상태관리 라이브러리는 local state를 global state로 관리할 수 있도록 저장소를 제공해주고, 필요할 때 꺼내쓸 수 있도록 해 상태관리를 쉽게 할 수 있도록 도와준다.
'REDUX' 카테고리의 다른 글
| [Redux] 리덕스 오형제(action, reducer, store, dispatch, subcribe) (0) | 2023.10.13 |
|---|
Redux
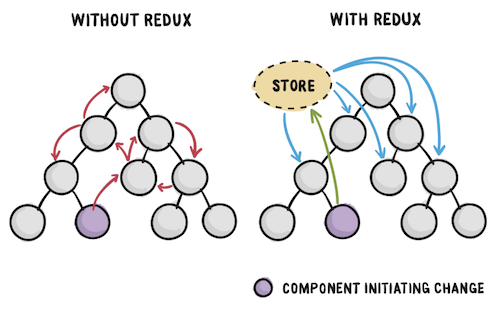
Redux(이하 리덕스)는 자바스크립트 상태관리를 위한 라이브러리이다. react를 사용하면서 리덕스를 접하는 경우가 많아 react의 상태 관리를 위한 라이브러리라고 생각할 수 있는데, 정확히는 자바스크립트 상태관리를 위한 라이브러리이다. 리덕스를 사용하는 이유는 다음 그림을 보면 한 번에 이해할 수 있다. (사실, 리덕스를 공부하는 사람들은 왜 사용하는지는 경험으로 알고 있을 것 같다.)

props drilling
컴포넌트 간의 정보공유에 대해 알아보자. 자식 컴포넌트 간의 직접적인 데이터 전달은 불가능하다. 대신, 상태를 관리하는 부모 컴포넌트를 통해 데이터를 주고 받을 수 있다. 그런데 자식이 많아지거나 손자, 증손자 등이 늘어나면 상태 관리가 매우 복잡해진다. 이를테면 a,b,c,d 4개의 컴포넌트가 있고 a가 최상위, d가 최하위라고 하자. 이때, 컴포넌트 d가 a에서 사용하는 정보를 필요로 한다. 그렇다면 b와 c에서 사용하지 않는다고 해도 d에서 필요로 하기 때문에 props를 3번 내려주어야 한다. 이를 props-drilling (프로퍼티 내려꽂기)라고 한다. 컴포넌트의 깊이가 더 깊어지면 더 복잡해진다. 어디에서 props 값이 왔는지 추적하기도 어렵고, 수정도 쉽지 않기 때문이다.
props drilling: 해당 데이터를 사용하지 않아도 하위 컴포넌트에서 그것을 필요로 해 데이터를 내려주는 것을 의미
상태관리 라이브러리를 활용하자!
이 문제를 해결해줄 수 있는 방법이 상태관리 라이브러리를 사용하는 것이다. 상태관리 툴은 전역 저장소를 제공해주기 때문에, 이 저장소를 어디에서든 접근 가능하게 하면 props drilling 문제를 해결할 수 있다.
상태관리 툴의 종류는 mobX, redux, recoil, zustand react-context 등이 있다. 이 툴 중에 무엇이 가장 필요할까를 생각해보고 적합한 것을 골라서 사용하면 된다.
Redux의 세 가지 원칙
1. Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가져온다.
- 즉, 스토어라는 하나 뿐인 공간이 있다는 의미이다.
2. State is read-only
- 리액트에서는 setState 메서드를 이용해 상태변경이 가능하다.
- 리덕스에서도 액션이라는 객체를 통해서 상태를 변경할 수 있다.
3. Changes are made with pure functions
- 변경은 순수 함수로만 가능하다.
- 리듀서(액션을 호출하는 함수)와 연관되는 개념이다.
리덕스의 장단점
장점
1. 상태관리 라이브러리 중 다운로드 1위로 사용하는 곳이 많고, 이에 따라 정보를 얻기 용이하다.
2. 순수 함수를 사용하기 때문에 상태를 예측 가능하게 만든다.
3. 유지보수가 용이하다
4. 전역으로 관리해야 할 값이 많아질 경우, 디버깅에 유리하다.
단점
1. 어렵다
요약하자면, redux 등의 상태관리 라이브러리는 local state를 global state로 관리할 수 있도록 저장소를 제공해주고, 필요할 때 꺼내쓸 수 있도록 해 상태관리를 쉽게 할 수 있도록 도와준다.
'REDUX' 카테고리의 다른 글
| [Redux] 리덕스 오형제(action, reducer, store, dispatch, subcribe) (0) | 2023.10.13 |
|---|
